CSS (Cascading Style Sheets) là một ngôn ngữ biểu diễn (style language) giúp định dạng và làm đẹp cho các trang web được viết bằng HTML hoặc XML
1. CSS là gì?
CSS (Cascading Style Sheets) là một ngôn ngữ biểu diễn (style language) giúp định dạng và làm đẹp cho các trang web được viết bằng HTML hoặc XML. Trong khi HTML tạo ra các thành phần chính của trang web như tiêu đề, đoạn văn, hình ảnh, thì CSS quyết định cách những thành phần này sẽ xuất hiện: từ màu sắc, phông chữ, đến bố cục và cách sắp xếp trên trang.

Điểm đặc biệt của CSS là nó cho phép tách biệt phần nội dung và cấu trúc (được viết bằng HTML) khỏi phần trình bày, giúp dễ dàng thay đổi giao diện trang web mà không ảnh hưởng đến nội dung. Nói một cách đơn giản, HTML tạo nên khung sườn của trang web, còn CSS chịu trách nhiệm làm cho trang web trở nên bắt mắt và chuyên nghiệp hơn.
2. Ví dụ về CSS
Với CSS, bạn có thể áp dụng nhiều kiểu dáng khác nhau cho cùng một trang HTML. Nhờ đó, lập trình viên có thể tạo ra nhiều phiên bản khác nhau cho một trang web chỉ bằng cách điều chỉnh các quy tắc CSS.
Chẳng hạn, với một trang web đơn giản gồm tiêu đề, đoạn văn và hình ảnh, CSS có thể biến đổi nó thành nhiều phong cách khác nhau như: giao diện chuyên nghiệp cho doanh nghiệp, phong cách nghệ thuật sáng tạo.
3. Tại sao CSS được sử dụng rộng rãi
3.1 Tách biệt Trình bày khỏi Nội dung
Trước khi CSS ra đời, việc thiết kế trang web phải thực hiện trực tiếp trong HTML bằng cách sử dụng các thuộc tính như bgcolor (màu nền), font (phông chữ), hay align (căn chỉnh). Điều này làm cho mã HTML trở nên rối rắm và khó chỉnh sửa.
CSS giúp giải quyết vấn đề này bằng cách tách riêng phần nội dung và phần trình bày của trang web. Điều này nghĩa là thay vì phải định dạng từng thành phần trong HTML, bạn có thể quản lý tất cả thiết kế của trang từ một file CSS duy nhất.
Ví dụ: nếu bạn muốn thay đổi màu nền cho toàn bộ trang, thay vì phải chỉnh sửa từng trang HTML, bạn chỉ cần thay đổi màu nền trong file CSS là tất cả trang web sẽ được cập nhật theo.
3.2 Thiết kế linh hoạt
CSS còn giúp bạn tạo ra các trang web responsive – nghĩa là chúng có thể tự động điều chỉnh giao diện cho phù hợp với mọi loại thiết bị như máy tính, máy tính bảng, hay điện thoại di động. Thông qua các media queries, bạn có thể dễ dàng thiết kế trang web hiển thị tốt trên mọi kích thước màn hình.
Ví dụ: bạn có thể tạo quy tắc CSS để trang web hiển thị theo cột trên máy tính, nhưng tự động chuyển thành dạng dòng trên điện thoại.
3.2 Dễ thay đổi và bảo trì
CSS hỗ trợ việc phân chia các quy tắc định dạng thành các lớp khác nhau (class, id, và selector). Điều này làm cho việc bảo trì mã CSS trở nên dễ dàng hơn, vì bạn có thể thêm, bớt, hoặc sửa đổi các thành phần mà không ảnh hưởng đến cấu trúc HTML.
Ví dụ: một class trong CSS có thể được áp dụng cho nhiều phần tử khác nhau, giúp bạn dễ dàng thay đổi phong cách chỉ với một vài dòng mã mà không cần phải chỉnh sửa từng phần tử HTML riêng lẻ.
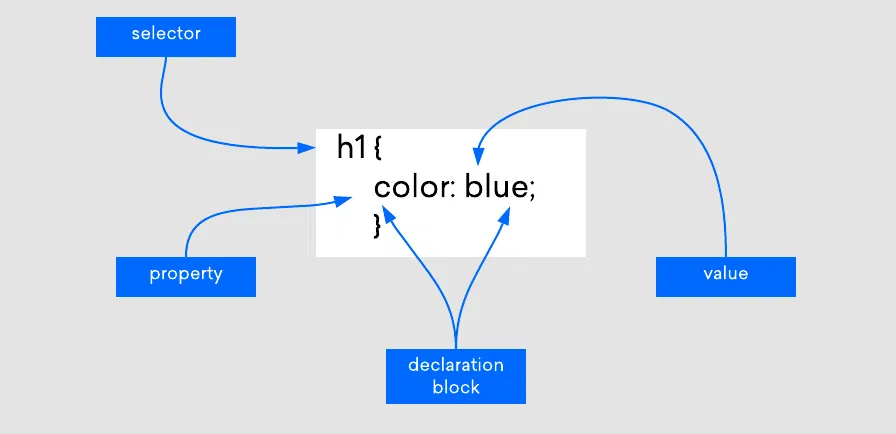
4. Cú pháp cơ bản của CSS

4.1 Selectors
Selectors (Bộ chọn) là cách mà CSS chọn các phần tử HTML để áp dụng kiểu dáng. Bạn có thể chọn phần tử dựa trên loại, class, ID hoặc thuộc tính của chúng. Có những bộ chọn đơn giản như chỉ chọn một thẻ cụ thể (ví dụ: <p> để chọn các đoạn văn), và cũng có những bộ chọn phức tạp hơn.
Ví dụ:
- Element Selector: Chọn tất cả các thẻ của cùng một loại, như
p, chọn tất cả các thẻ<p>. - Class Selector: Chọn các phần tử có cùng class, được viết với dấu chấm, như
.class-name. - ID Selector: Chọn phần tử có ID cụ thể, viết với dấu
#, như#unique-id.
Xem thêm: Cấu hình Redis
4.2 Declaration Block
Sau khi chọn phần tử bằng selector, bạn sẽ đặt các quy tắc định dạng trong khối khai báo, bao quanh bởi dấu ngoặc nhọn {}. Bên trong khối khai báo, bạn sẽ định nghĩa các thuộc tính và giá trị để thay đổi cách phần tử hiển thị.
Ví dụ: color: blue; thay đổi màu chữ thành xanh, font-size: 16px; đặt kích thước chữ là 16px.
p {color: blue;font-size: 16px;}
4.3 Properties và Values
Properties: Là các đặc tính bạn muốn thay đổi cho phần tử, như màu chữ, kích thước, khoảng cách…
Values: Là giá trị cụ thể của thuộc tính mà bạn muốn áp dụng.
Ví dụ: color: red; đặt màu chữ là màu đỏ, margin-top: 10px; tạo khoảng cách phía trên đoạn văn là 10px, padding: 15px; tạo khoảng cách bên trong đoạn văn là 15px.
p {
color: red;
margin-top: 10px;
padding: 15px;
}
5. Các “Best Practice” khi viết CSS
5.1 Tổ chức mã nguồn
Hãy giữ code CSS của bạn được sắp xếp cẩn thận bằng cách nhóm các kiểu liên quan lại với nhau và sử dụng chú thích để làm rõ từng phần. Điều này giúp bạn dễ tìm kiếm và sửa đổi khi cần.
/* Typography */
h1, h2, h3 {
font-family: 'Arial', sans-serif;
}
/* Layout */
.container {
max-width: 1200px;
margin: 0 auto;
}
/* Buttons */
.btn {
background-color: #007bff;
color: #fff;
}
5.2 Sử dụng quy ước đặt tên nhất quán
Sử dụng cùng một cách đặt tên cho các class và ID để mã CSS dễ đọc và quản lý. Một số quy ước thông dụng là BEM (Block, Element, Modifier) và SMACSS (Scalable and Modular Architecture for CSS).
/* BEM naming convention */
.button { /* Block */
background-color: #007bff;
}
.button__icon { /* Element */
margin-right: 8px;
}
.button--large { /* Modifier */
padding: 10px 20px;
}
5.3 Giữ cho Selectors ngắn gọn và cụ thể
Hãy tránh sử dụng các Selector quá phức tạp hoặc quá rộng vì chúng dễ gây chồng chéo kiểu dáng và khó bảo trì. Cách viết đơn giản sẽ giúp bạn dễ quản lý code CSS hơn trong tương lai.
/* Ngắn gọn và cụ thể */
.header__nav {
background-color: #f8f9fa;
}
/* Quá phức tạp */
.header .nav ul li a {
background-color: #f8f9fa;
}
5.4 Cập nhật liên tục các tính năng mới của CSS
Liên tục cập nhật và học hỏi các tính năng CSS mới để cải thiện kỹ năng và theo kịp các xu hướng và tiêu chuẩn mới nhất trong ngành.
Ví dụ: Các tính năng CSS mới như CSS Grid, Flexbox hay Custom Properties (CSS Variables) giúp tạo layout linh hoạt hơn.
/* Ví dụ về CSS Grid */
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
6. Kết luận
Nhờ CSS, các trang web có thể dễ dàng thay đổi và tùy chỉnh về mặt hiển thị, mang lại trải nghiệm trực quan hơn cho người dùng mà không làm phức tạp code HTML. CSS không chỉ giúp trang web linh hoạt hơn mà còn hỗ trợ trong việc phát triển các thiết kế hiện đại, đáp ứng nhu cầu ngày càng cao của các thiết bị và trình duyệt khác nhau.

